News

Eun Kyoung Choe (Right) with UMD INFO College colleagues Hernisa Kacorri and Amanda Lazar
UW iSchool Honors Eun Kyoung Choe with Distinguished Alumni Award
May 24, 2024 | UW StaffUMD INFO College Associate Professor is recognized for exceptional contributions to the information field

Francena Bean-Waters of Baltimore and Tech Extension Educator Blaise Brennan '18 share a high-five after working through a smartphone operation question together. Below, Brennan explains the basics of phones and the internet as part of a class sponsored by the Marylanders Online program. Photos by John T. Consoli
Maryland Today: UMD, State Combine to Get ‘Marylanders Online’
April 25, 2024 | Maryland Today Staff | UMD$6M Program Provides Digital Access, Literacy From Baltimore to Rural Areas

Illustration by Zainab Noor Shamim
Integrating Robots in Homes to Support Autistic Youth
April 18, 2024 | Laurie RobinsonA TRAILS pilot study looks at how families can use AI robotic animal companions in support services for autistic children

Democratizing Information: Volunteer Transcribers Enable Access to Cultural Heritage Materials
April 16, 2024 | Laurie RobinsonCrowdsourced transcriptions are making historical documents more accessible for those who use screen readers

Photo illustration by iStock/Maria Herd M.A. ’19
MD Today: Reliable ER Translations Might Be Job for Humans, AI Together (ft. Ge Gao)
April 3, 2024 | Maria Herd | UMIACSUMD researchers are part of team tackling potentially dangerous source of health care errors

Photo of Hornbake Plaza on the UMD College Park Campus, home to the INFO College
UMD INFO College Faculty Awarded for Research Excellence
April 2, 2024 | UMD INFO Staff14 INFO faculty members are to be honored at the 2024 UMD Research Excellence Celebration

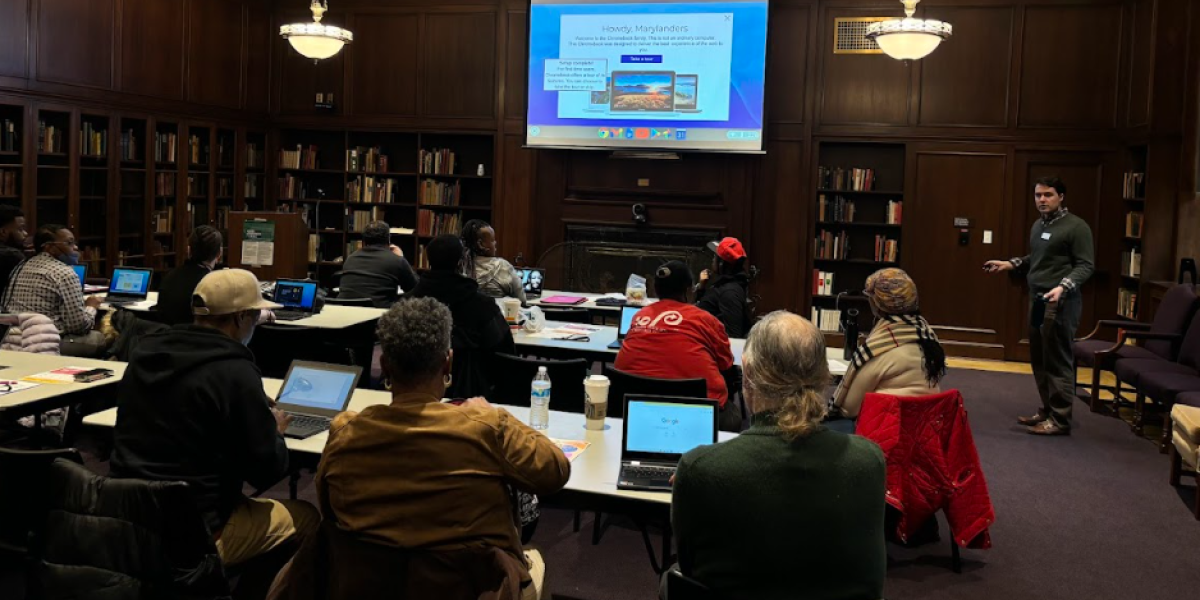
Inaugural digital literacy training for trainers at the Enoch Pratt Library in Baltimore
Partnering with Enoch Pratt—and Beyond
March 7, 2024 | Julie Slivka | UMD ExtensionUMD Extension and the INFO College partner to bring digital literacy to all Marylanders

